01NoKo LAT 新ホームページ 作成

サイトを一新した理由
1. 10年間同じサイトを使用し続けている
私がサイトを引き継いだ時, NoKo LAT のサイトは10年間同じものが使われて続けていました.
デザインも非常にシンプルなものでした.
過去のサイトは こちら
から確認できます.
Homeはこんな感じでした.

ディスプレイの大きさによって文字が見にくかったり,Twitterを表示している部分が細すぎるなどユーザビリティ(使いやすさ)で気になる点がかなりありました.
10年前だと携帯があまり普及しておらずパソコンが主流?だったのかもしれません.そのせいかview portが設定されておらず,スマホなどの小さい画面では使いにくいものになっていました.
2. サイトの引継ぎがうまくいっていない
本部活では NoKo LAT 広報に任命された人がWebサイトの運営をしています.
私は 次の代にサイトの運営を引き継ぐ際に問題があると感じました.
引継ぎ資料から一応のサイトの更新方法の引継ぎはされていたのかと思います.
しかし,引継ぎ資料を確認すると,ほとんどがコピペ箇所を指示したもので,htmlとcssの関係などといったサイトの基本的な説明がないものでした.
(コピペという点では私も同じようにコピペ指示になるかも...)
結果として次の代がサイトに関する知識が不足したまま運営することになっていました.
この引継ぎ方法自体,効率的で良いものとは感じたのですが,結果としてサイトのコードが荒れてしまう結果となっていました.
その引継ぎ方法を一新することも一つの目的にサイトを新しくしました.
3. コードの管理が不十分
先ほどのサイトの引継ぎが不十分であったことから,数々の問題が放置されたままサイトが公開されていました.
主な問題点を挙げます.
・タグが閉じられていない箇所が数多くある→なぜ動いてる?
・HTML4と宣言しているのにHTML5の記述が多々ある→良くないです
・エンコードが適当になっている(Shift-JISと宣言しているのにUTF-8であったり)→文字化けの原因
・プロトコルがほとんどHTTPであり,HTTPSに修正されていない→セキュリティ上の問題
・ファイルの管理がめちゃくちゃ→いたるところに散らばっていました
・パスが通っていない部分がある→ロボットの配線がつながってないのと同じ
・存在しないタグが使われている→知りません
大きな問題点としては以上です.
これらを全て解説していては大変ですのでしません.
NoKo LATは活動歴が長いために非常に多くのファイルがあり,すべてのコードを修正していくことは現実的ではありませんでした.
以上の点により私はサイトを新しく作成しました.
次のページは更新したサイトについてのお話です.
02新しいサイトについて

Homeについて
Home画面はやはり一番こだわったところでもある.
航空研ということで背景を空にし,動きのあるものを採用した.
さらに,背景が動いているだけではさみしいので航空研で実際に作られ,飛んだ機体をHomeに表示する(飛ばす)ことにした.
Webサイトのサーバからのレスポンスとともに航空機の透過pngファイルを持ってきて表示している.
実際に飛んでいるように見せるために,持ってきた画像を左右にスライドさせている.
これ自体のプログラムはJavascriptで書いて制御している.
具体的なコードは次に示しておく.
/*===============================================================
画像の数変更時には総画像数に変更
===============================================================*/
/*画像の数*/
let to_left_num = 7
let to_right_num = 7
/*===============================================================
===============================================================*/
/*left right終わった時に処理を飛ばす*/
let left_cnt = [];
let right_cnt = [];
/*関数を終了するためのチェック*/
let left_check = 0;
let right_check = 0;
let set_cont = null;
/*ランダム数生成*/
function random(min, max) {
let cnt = Math.floor(Math.random() * (max + 1 - min) + min);
return cnt;
};
;
function to_left_fun(num) {
let to_left = document.getElementById(`home_left_img${num}`);
// if (to_left.classList.contains("to_left")){
// to_left.classList.remove('to_left');
// };
to_left.style.display = 'block';
to_left.classList.add('to_left');
};
function to_right_fun(num) {
let to_right = document.getElementById(`home_right_img${num}`);
// if (to_right.classList.contains("to_right")){
// to_right.classList.remove('to_right');
// };
to_right.style.display = 'block';
to_right.classList.add('to_right');
};
function home_slide() {
/*右か左を決める*/
let either = random(0, 1);
/*実行*/
if (either == 0) {
let num = random(1, to_left_num);
let len = left_cnt.length;
while (1) {
if (len >= to_left_num) {
// console.log('left become full');
left_check = 1;
// console.log('left_check is 1');
set_inter_finish();
break
}
;
if (left_cnt.includes(num)) {
num = random(1, to_left_num);
} else {
break
}
}
// console.log(`TO LEFT ${num}.png pushed`);
left_cnt.push(num);
to_left_fun(num);
}
;
if (either == 1) {
let num = random(1, 7);
let len = right_cnt.length;
while (1) {
if (len >= to_right_num) {
// console.log('right become full');
right_check = 1;
// console.log('right_check is 1');
set_inter_finish();
break
}
;
if (right_cnt.includes(num)) {
num = random(1, to_right_num);
} else {
break
}
}
// console.log(`TO RIGHT ${num}.png pushed`);
right_cnt.push(num);
to_right_fun(num);
}
;
};
function set_inter_finish() {
if (left_check == 1 && right_check == 1) {
clearInterval(set_cont);
// console.log('airplane slide finished')
}
;
}
function set_inter_controll() {
// console.log('airplane slide started')
set_cont = setInterval(home_slide, 5000);
// console.log(set_cont);
};
set_inter_controll();
見てわかる通り?あまりきれいなコードではないと思います.
もっときれいな書き方がありそう.....
コードを解説するのは冗長的ですし,めんどくさいのでしません.ごめんなさい.
触らなければ問題ありません.
触るときは,Javascriptを扱えるようになってからお願いします.(私もそこまで使いこなせていませんが)
少なくとも,Home画面に飛んでいる航空機をどうやったら変更・追加できるのかくらいは書こうと思います.
毎年変える必要は全くありません.むしろ,HtmlやJavascriptがわからない内は触らないほうがいいと思います.
簡単には,あるフォルダ内に保存した飛行機がランダムで右か左から飛んでくるというプログラムになっています.
Home画面に飛んでる航空機の変更・追加
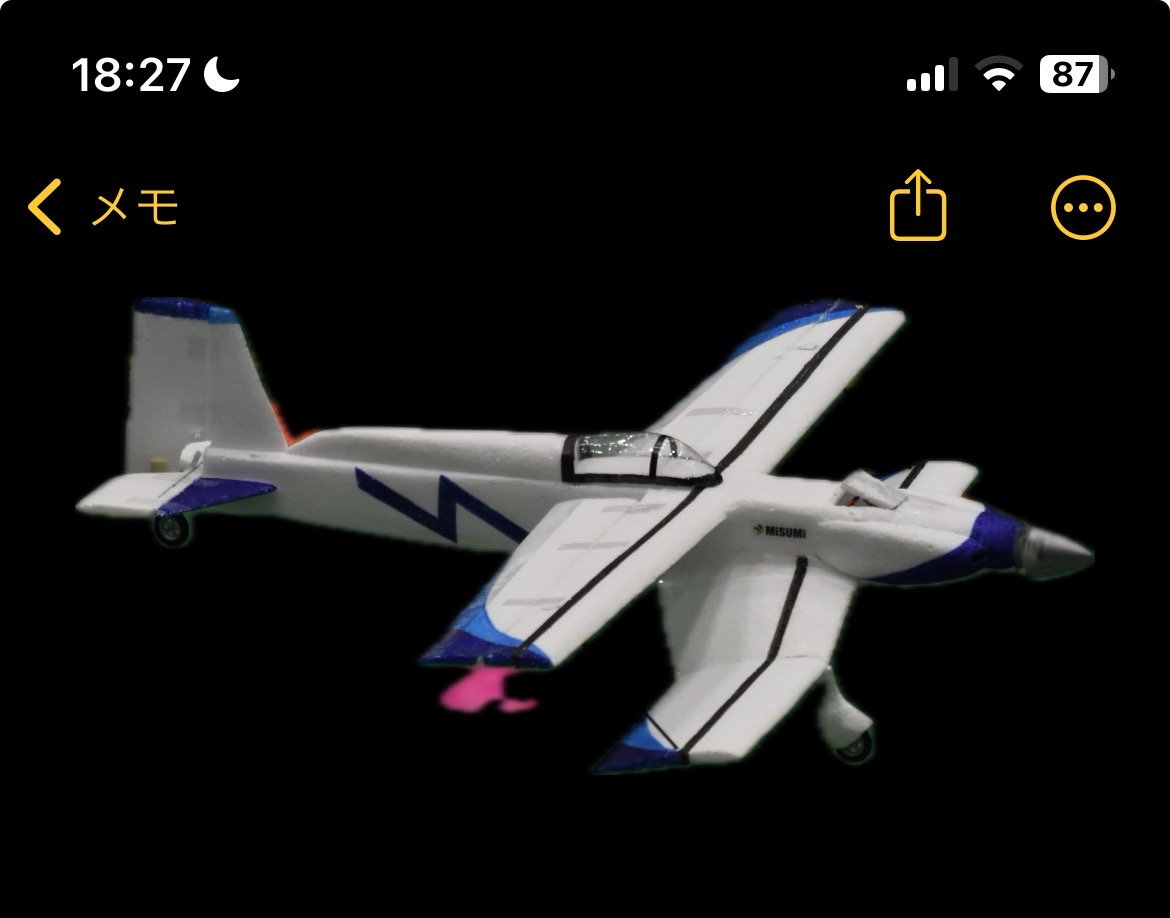
まず,飛ばしたい飛行機の透過pngファイルを作ってください.
作り方は何でもいいです.
わたしはiphoneの写真の自動切り取り機能を使いました.

こんな感じ.
iphoneの自動切り取りからコピーしてメモ帳に貼り付けました.
これをどうにかしてパソコンに送ります.
私は画像を長押しして出てくる「共有」ボタンから何とかしました.

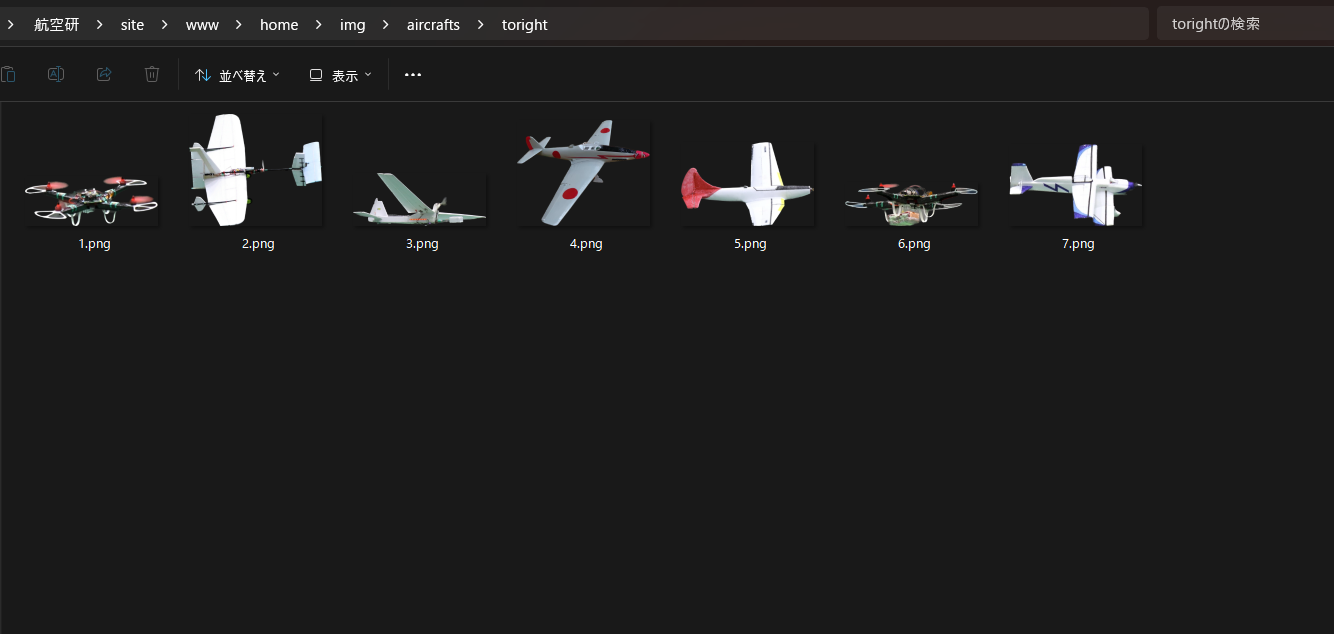
どうにかパソコンにこの透過pngを取り込んだ後,画像を
\www\home\img\aircrafts\toleft\
\www\home\img\aircrafts\toright\
上のパスのどっちかに配置してください.
正直サイトにwebのパスを書くのはよくないのですが,説明のため,,,,
上の画像だと,飛行機(Norceress)は右を向いているのでtorightに配置してください.
今回の写真だとtoleftに配置すると飛行機が後ろ向きに飛んでしまいます.

こんな感じです.
ここで,追加した透過pngファイルの名前を変更します.
・Home画面に飛んでいる飛行機を変更したいときは,フォルダ内の変更したい飛行機の写真を消去します.
新しく追加した飛行機の名前をその消去した飛行機についてた名前と同じにします.
以上で飛んでる飛行機を変更したいときの作業は終わりになります.
・Home画面に飛んでいる飛行機を追加したいときは,すでにフォルダ内にある航空機の写真の次の番号にします.
今回だと6の次の7.pngになってます.
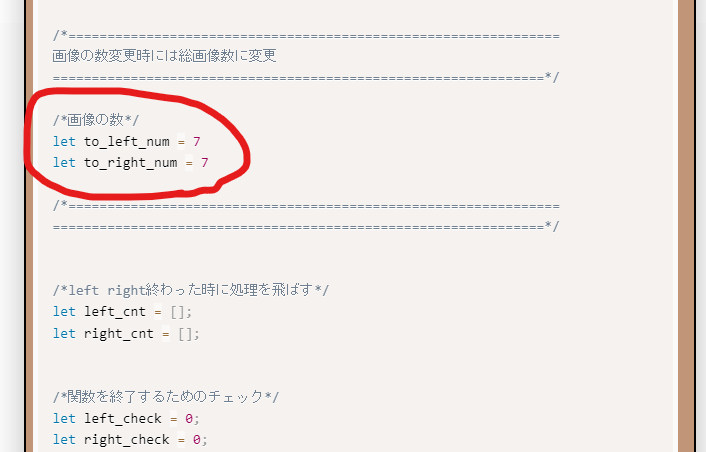
飛行機を追加するときはもういっこやる作業があります.
\www\home\js\home_slide.js
を開きます.
つまりは上に示したJavascriptのコードです.
その頭にあるこの部分を変更します.

このHomeに飛行機を飛ばすJavascriptのコードでは飛行機をランダムで飛ばすのに,random()を使っています.
このランダムな値の最大値を決めるのにこの部分に変数を設定しています.
もちろんこの変数を入力しなくても済むようにしたかったのですが,それにはwebからサーバに再度アクセスして,フォルダ内の画像数をどうにか取得して,,,,
などなどいろいろやることがあった上に,サーバのアクセスはJavascriptではできないようなのでこのように自分で設定する形になりました.
むしろこの最大値を設定するだけで済むようにしたあの頃の自分を褒めたい,,,,,,,
つまりはこの変数を設定することがやることです
この数字はフォルダ内にある透過pngの数です.
今回だと,右に進む飛行機の透過pngの写真の数は7ですので7をto_right_numに代入しています.
以上がHome画面に飛んでいる飛行機を変更・追加する方法です.
大丈夫だとは思いますが,うまくいかなかったときは変更を全て戻して触らないようにするか,いろいろ自分で勉強して頑張ってください.
私が航空研にいるときはどうにか対応しますが,おそらくあなたがこれをしようとしているときには既にいないと思います....
次のページにはサイトの引継ぎについて書いています.
03サイトの引継ぎ

~次のサイト運営者へ~
ここでは次のこのサイトの運営者へにやってほしいことなどを書きます.
今までの引継ぎ方法はコピペ箇所の指定や,サイトのアップロード方法のみの引継ぎでした.
そのため,ミスをしていても気づかず次に引き継がれていました.
そのミスすらも修正されず次の代に引き継がれ......
あぁぁぁぁぁぁぁぁ.........
それを防ぐためにも引継ぎ方法を今回より変えていきたいと思います.
もちろん,同じようなファイルを複製しなくてはいけないものは,~template.htmlとしてテンプレートを用意しています.(作りました)
それを複製,名前変更をしてご使用ください.
必ずサイトのソースコードのバックアップは取るように!!!!
ソースコードのエディターは何でも構いませんが,Jet BrainsのWeb Stormをお勧めします.(今ではVS codeでもいい気がしている)
サイトを運営するうえで非常に便利な機能がたくさんあり,Git管理(後述)も簡単だからです.
コピペ指示だけでない引継ぎ
上述したようにコピペだけの引継ぎでは今後このサイトも同じようになることが予想されます.
そこで,今回よりサイトの運営者には最低限の知識をつけてからサイトの運営を行うようにしてもらおうと思います.
今後のサイトを引継ぎをさせていく運営者にも,次の代がサイトを運営する方法を教えてから引き継いでほしいと思います.
次の代にサイトの運営する力(サイトの管理)をつけてもらうためにどうするのかですが,
次のサイトを使って力をつけてもらいたいと考えています.
https://www.htmq.com/tutorial/
サイトを確認してもらうとわかりますが,htmlのチュートリアルとなっています.
今のサイトの運営者が一からサイトの制作を次の代に教えるのは非常に手間がかかりますし非効率です(サイトの特性上).
なので,上のサイトでチュートリアルを行うことによってサイトの基本を身に着けてもらいたいと思います.
全30章と少し長い気もしますが,一つ一つは短いのでやってほしいです.
このサイトのチュートリアルをさせるといっても次の代が最初から一人でやるのは難しいと思います.
なので引継ぎの際にこのサイトのチュートリアルをやらせるときは隣に現役のサイト運営者がついて行うことが望ましいです.
少なくとも,私の代ではそうします.それに一人だとやる気が出ない気がします
私の次の代の運営者は自分でチュートリアルすべてやってしまっていました.ありがとう!
年度ごとの変更箇所
先ほどのサイトで最低限のサイトの知識,力はついたかと思います.なので次はサイトの更新個所について書きます.
この段階で次の段階で次の代には先ほどのチュートリアルサイトで最低限サイトを動かす力はあるという前提で話を進めます.
わからないことがあればその代のサイト運営者に聞いてください.
まず一度年度ごと,大会ごとに修正するべき箇所の写真とパスを載せます.
path : ./index.html
 集合写真です.飛行ロボットコンテスト後にみんなで撮る習慣があるのでその写真か,他のものに差し替えてください.
集合写真です.飛行ロボットコンテスト後にみんなで撮る習慣があるのでその写真か,他のものに差し替えてください.
写真自体のpathはソースコードを見てください.
path : ./rog/rog.html
 航空研の活動記録を残しているところです.どこをどのようにコピペしたらいいか考えて行ってください.
航空研の活動記録を残しているところです.どこをどのようにコピペしたらいいか考えて行ってください.
path : ./aboutus/aboutus.html
 航空研のメンバー紹介です.次の代の部分を付け加えてください.
航空研のメンバー紹介です.次の代の部分を付け加えてください.
もちろん,リンク先のページも作成してください.~ template.htmlのようなものがあるのでそれを複製し,ファイル名を適当なものにした後でそれに記入する形で追加してください.
path : ./aircrafts/kitai_intro/hikoki/hikoki.html
 その年度に制作された飛行機の名前を公開しているページです.適当な部分をコピペして追加してください.
その年度に制作された飛行機の名前を公開しているページです.適当な部分をコピペして追加してください.
path : ./aircrafts/kitai_intro/hikoki/hikoki_box/hikoki_20**.html
 その年度の機体を紹介しているページです.~template.htmlがあるのでそれに基づいて書いてください.
その年度の機体を紹介しているページです.~template.htmlがあるのでそれに基づいて書いてください.
path : ./aircrafts/kitai_intro/rocket/rocket.html
 同様
同様
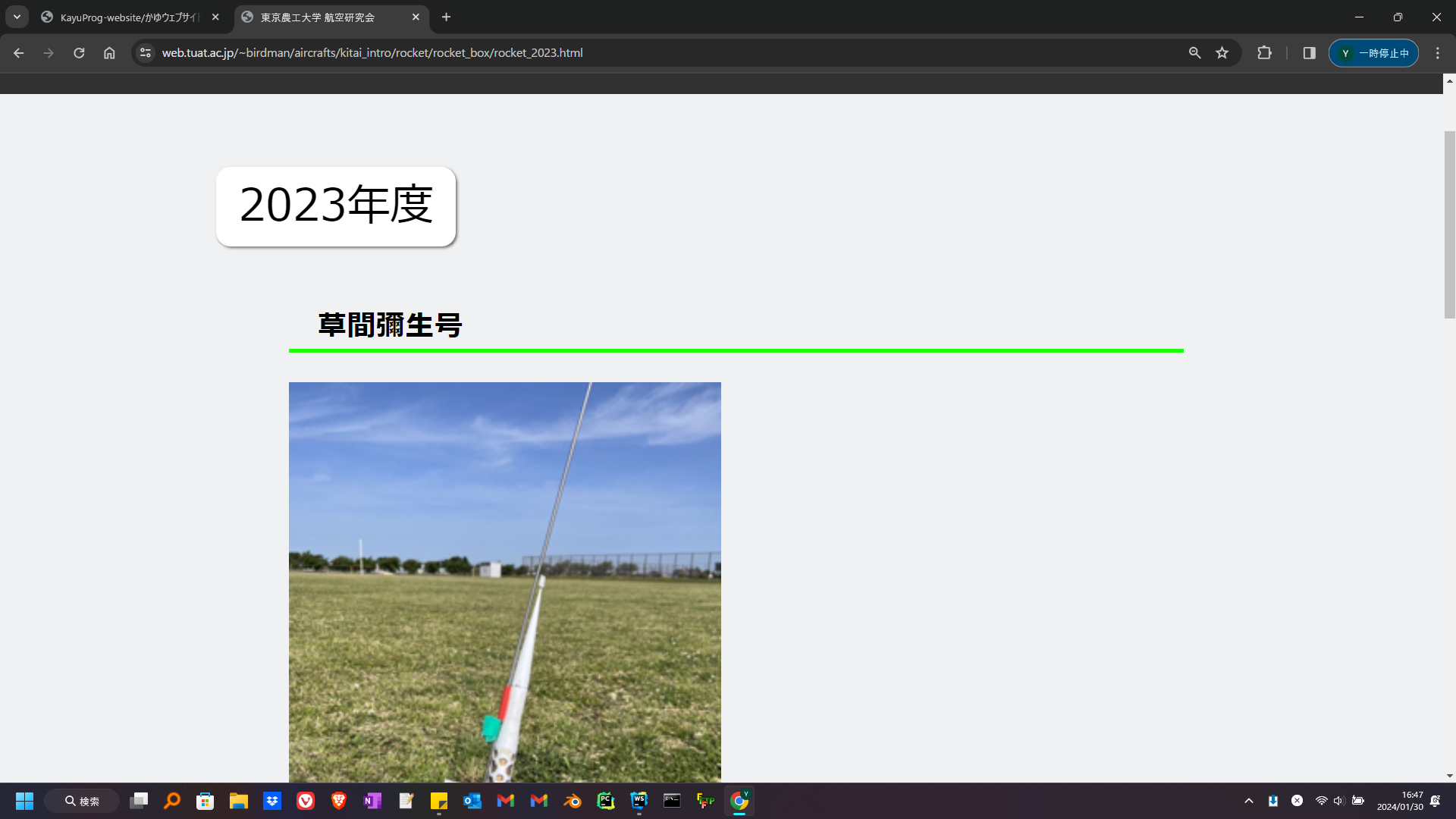
path : ./aircrafts/kitai_intro/rocket/rocket_box/rocket_20**.html
 同様
同様
path : ./aircrafts/kitai_intro/cansat/cansat.html
 同様
同様
path : ./aircrafts/kitai_intro/cansat/cansat_box/cansat_20**.html
 同様
同様
以上が年度ごとに更新してほしい箇所です.他にも修正すべき部分があれば各自修正・追加お願いします.
もしわからないことや,おかしいことになったときは自分で調べて解決するか,上の先輩のサイト運営者に聞いてください.
チュートリアルを一通りやっていれば十分対応可能なはずです.
Git管理について
私はサイトのソースコードの管理方法としてGitでの管理を強く推奨します.
GitはVCS(Version Control System)といってソースコードの追加や変更を管理できるシステムです.
このシステムがあることで自分がソースコードを間違えて書き換えてしまったり,消去してしまったときに元の状態に管単に戻すことができます.
さらに,Githubとの連携によってソースコードが安全に保管されます.
Gitのコマンドを覚えたりいちいち調べたりしなくても,コードのエディター次第では管単にGitでの管理ができます.
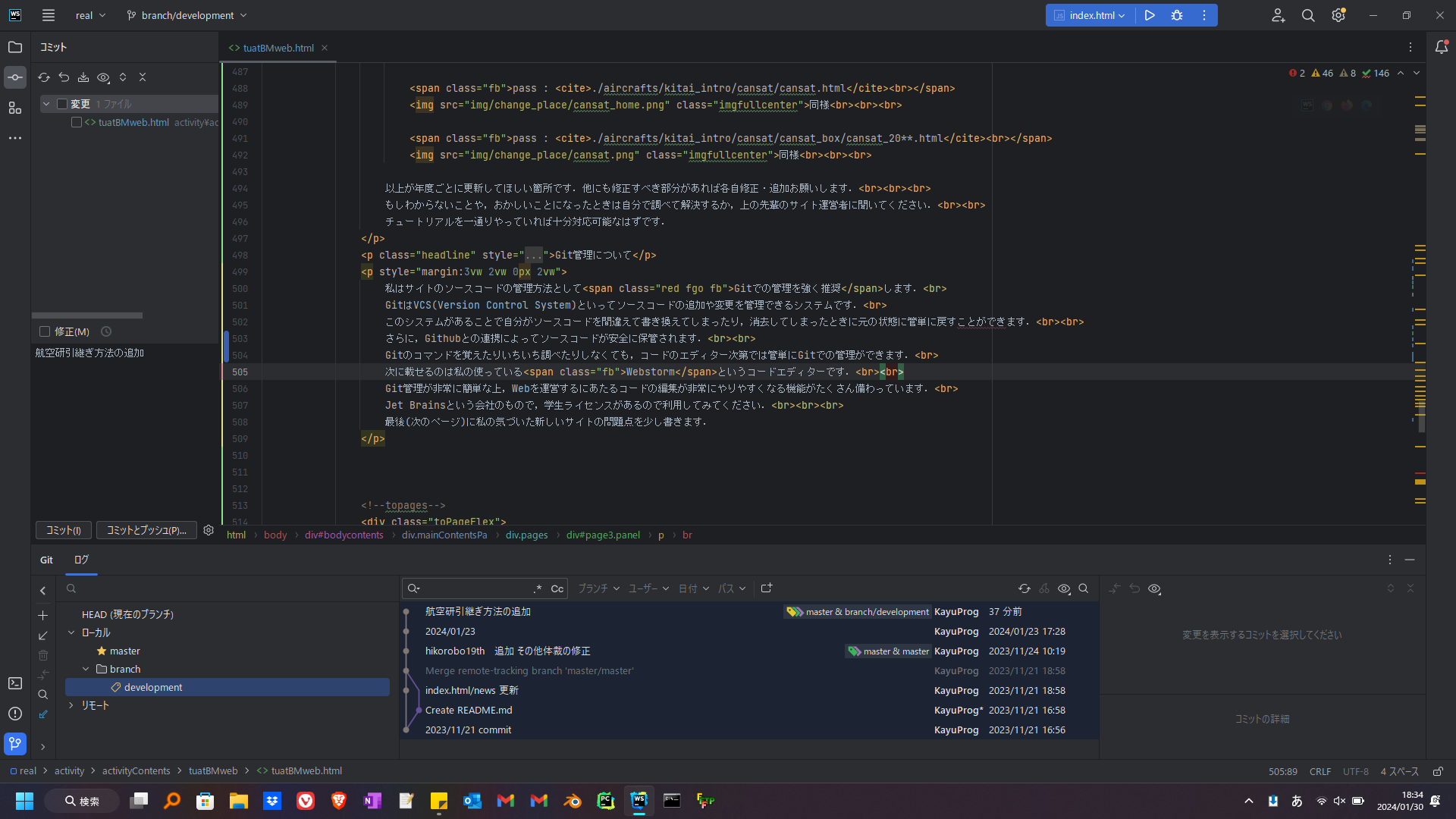
次に載せるのは私の使っているWebstormというコードエディターです.
 同様
同様
Git管理が非常に簡単な上,Webを運営するにあたるコードの編集が非常にやりやすくなる機能がたくさん備わっています.
Jet Brainsという会社のもので,学生ライセンスがあるので利用してみてください.
最後(次のページ)に私の気づいた新しいサイトの問題点を少し書きます.
04新しいサイトの問題点
ちょっとした問題
サイトを新しくして発覚した問題を挙げます.
それは,キャッシュがない状態でサイトを開くと時間がかかってしまう点です.
つまり初めて今の航空研のサイトを開くと,少し重い上にhomeの飛行機が飛ぶ演出が出ないときがあるということです.
原因としてはサイトに表示する画像が重いことが挙げられます.
私自身,この新しいサイトを製作するときに製作途中のサイトをパソコンで確認していました.
なので,少しでも画像が荒いと目立ってしまい,気になったので表示する画像を高画質のものを使用していました.
サイトを表示する際に特にスマホで,画像や動画のダウンロードに時間がかかってしまい,サイトの表示が遅くなってしまっています.ごめんなさい.
解決策
一番の解決策としては,やはり画像や動画の解像度を下げることです.
既にアップロードした画像や動画の差し替えには大変時間がかかってしまいます.
現状,私自身航空研のweb運営2年目であって,そろそろ引継ぎを考えています.
現段階でサイトはうまく動作しており,表示も問題ないようなのですが,次のサイト運営者様もしお時間がございましたらこの問題に取り組んではいただけないでしょうか.
私はこの大規模なサイトを新しくすることで力尽きてしまいました.......
運営頑張ってください